Debriefing of the game jam

My participation to the Beginner's Circle Jam #2
When I started to participate in this game jam, I was a beginner in gamedev (still is today though). It was quite convenient for me to join a jam with this name. I wanted to join a team since I'm not good at art and this jam's rules strongly recommended to create our own art.
When the jam's theme were announced ("Candy"), I still didn't have found any teammate. So for the beginning I planned to limit as much as possible the art stuff, taking advantage of tilemaps and other things alike. But before starting creating the art, I wanted to prototype first with some art I got from kenney.nl.
I started to create a platformer game where the player would live in a candy world and would have to collect candies to rebuild things like bridges to progress. When I got a small prototype working I started to look around after a color palette that I would use to make the game (because I'm not good at all at drawing stuff with one color, so adding 32 millions to the equation and you have me losing hours trying to find matching colors). I stumbled across the Pear36 palette and immediately loved the colors, that made me think of Halloween.
I didn't really liked the platformer game that I made, and the idea of Halloween made me think of a point and click game where you have to scare people to get candies. I found this idea way better and decided to continue with it.
But, a point and click game is like, often fully drawn screens... I decided to try anyway. Drawing houses is for me easier than drawing animals and humans, so the goal is achievable.
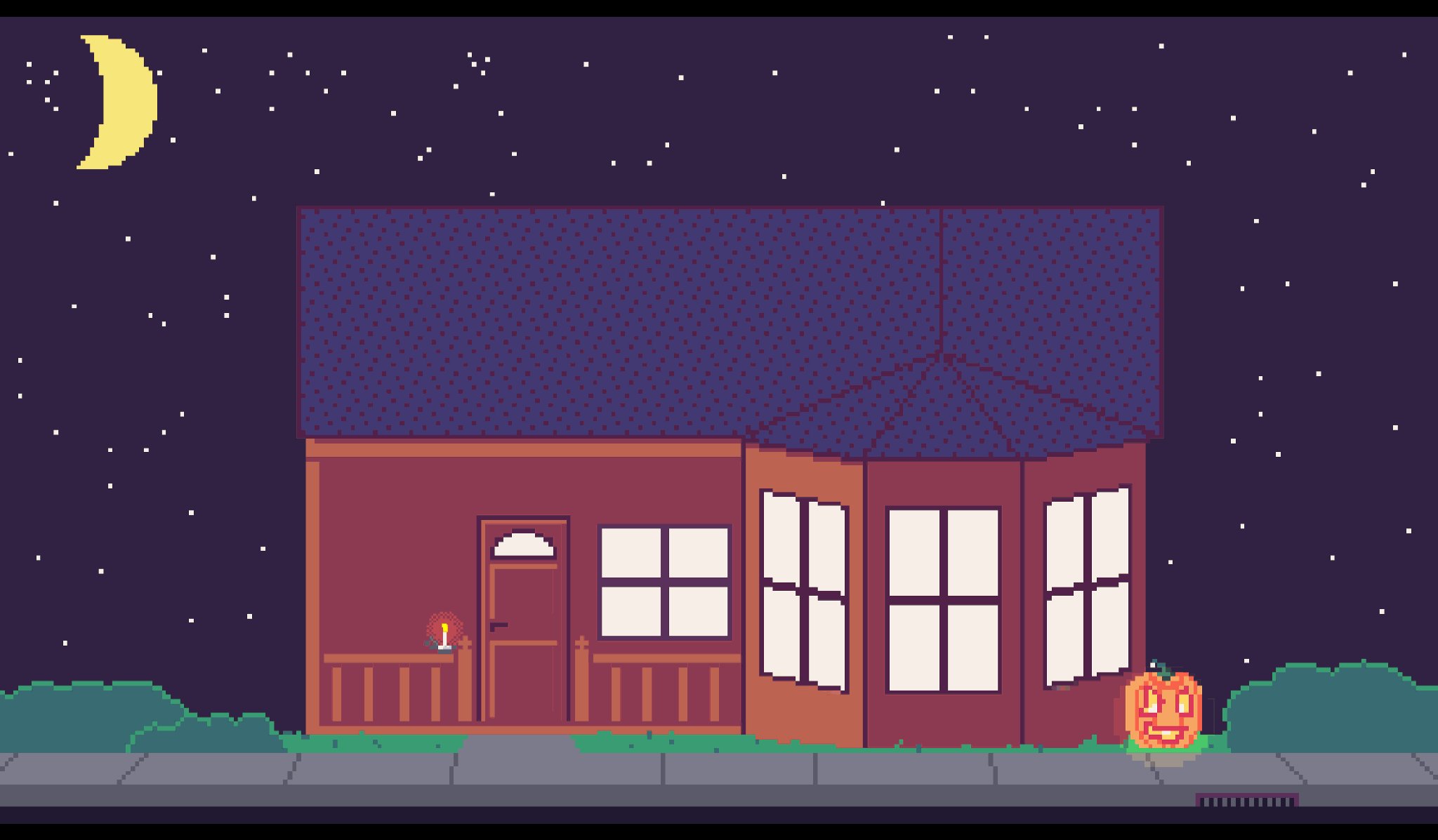
With the feedback from the Jam's Discord, I got the first pass of the first screen of the game. I played with Godot's Light nodes to animate lights on objects :

Soon after I had finished this screen, Nemesis connected on the Discord server and asked to team up with someone. I proposed him to join and after some discussions we started to work.
Nemesis was also a Godot developer, like me. So without an artist, we had to improvise ourselves as artists. I still worked on every rooms and the majority of the objects, while Nemesis worked on setting up the inventory system and the pickup system.
Still being a developer, I also worked on some systems like the GameManager and the Dialogue System.
The GameManager is like an API that is always available and manages the entire game. He also keeps a reference to the main nodes of the game like the World node (a node that keeps the game screens and pickups), the Inventory, the Dialogues and "Toasts" (messages that pops up when picking up items) and also the Stats node (that contains the candy counter for example).
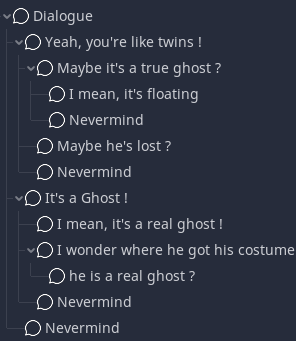
The Dialogue system, on the other hand, is a system that uses custom made nodes called DialogueTree that by being nested into one another builds a dialogue tree without any code required ! The nodes contains an array of Strings that will be displayed as dialogues to the player. When all the dialogues were read, the Tree will look at his children and use their names as answers, and since these children also are DialogueTree nodes, they contains dialogues that will be read if the player take this answer, and so on ...
tip: if using class_name inside your script, a node pre-containing the script joins the node list. If you provide an image path as second parameter of class_name, it will be used as node icon

Example of a dialogue tree
In the case that the NPC has different dialogues is because I also included a DialogueController that'll have multiple DialogueTree node parametrable in the inspector and he'll chose which one to display according to the player's costume and also some internal states
The Inventory system is an independent component connected, not embedded into the game. It was made while keeping reusability in mind. It has the following features :
- The items can be dragged and dropped into slots
- New items can be added to slots
- Items can be removed from slots
- If an item is unequipable,then it cannot be equipped in costume slots.
What happens under the hood is that when the player clicks on an item, it triggers the add_item() function to add the item to inventory and removes the pickup. The add_item() function creates a new InventoryItem node which has drag and drop functionality built into it and changes its properties to match that of the item.
When all the systems were written and put together, we created a first demo that we have released on the Discord server. Many people looked into it and provided us excellent feedback. We had less than a week left, so we needed to fix all the bugs left and also finalize the game. We planned the rest of the puzzles and created some custom scripts to add more life to the world (mainly with Ghosty that moves around during the game for example).
The final build of the game was published it was past 1 AM for me and we had a little more than 24 hours left. We got the last day to fix the last issue that was just a minor visual bug in the ending.
What did you learn through this jam ?
VincentFoulon80 :
I learned a lot through this jam.
Firstly, that picking a color palette really helps not only for drawing pixel art but also to find inspiration for your game.
Secondly, I learned how to put together a game with a story, a continuity between scenes and it was astonishing. The only project I've done before was a simple game that only worked on one single scene (it was for a 2 day jam).
Thirdly, I learned how to use a collection of Godot's nodes that I never used before, such as Particles and Lights.
Nemesis :
I learnt a lot of things from this jam. The most important one being "How to finish a game before the deadline? " And some other things like working with Godot, game state management and dos and don'ts
Do you have anything to share for newcomers ? Any advises ?
VincentFoulon80 :
If you're not an artist, but still need to draw some sprites, Pick a palette, and try. In the beginning I was like it's impossible for me to do art. Just by trying, I proved it wrong to me, I can draw things. It's not easy, it's better to start on simpler things first like the environment, and you finally get used to it. I didn't watched any tutorial I was working on my feeling. "This window is too large", "This patch of grass look weird", etc.
Today, I'm still not used to draw characters, and not capable of animating anything, but I just practiced and my drawing skills have been improved. one day I'll be able to do that, it just takes time. If you need to have sprites quickly, download a template somewhere and draw on top of it. It stills train you in a way.
When Jamming, sometimes it's better to just leave really complex systems for later. I wanted to create a feature-complete DialogueController, and finally created a more crude version with specific code inside. It's not appealing, it's not entirely generic, but it does the job well for the game, and it gives you more time to do more other things.
Nemesis :
Well, a game jam is usually to have fun while making games. But this doesn't means that you can have only fun... You have to make sure that the scope of the game is achievable and you can do those things within the time frame. You can try learning new things, but don't get overboard. And the most important thing is TIME. Make sure your game is ready before the deadline so you have some time to save yourself from game killing bugs!
Any fun facts about your game ? Some references you placed or some resources you used for inspiration ?
For those who didn't recognize it, the mansion from our game is a direct reference to the game Maniac Mansion. The facade is very similar, the hall is also from the game, with the stairs having an "out of order" sign that is a reference to the library's stairs in the original game that also has an "out of order" sign that prevented the players to climb it.
The character of Dr. Fred comes also directly from the original game. The laboratory is although completely made up.
The idea of implementing this reference arrived when we brainstormed on how to end the game. Nemesis got the idea of a scientist to scare that has a potion that gives us a human appearance. The idea of placing these Maniac Mansion references came quickly after.
Funny enough, reproducing the backgrounds and sprites was way more time consuming than just creating from scratch.
The answer that we need to pick when scaring Dr. Fred, "EXTERMINATE !" is a common reference of Doctor Who, I won't explain further, but his presence is because of a limitation of the DialogueController. I needed to catch and trigger manually Dr. Fred's scared state, and to do so I used a custom signal of the DialogueTree nodes that is triggered when we start a dialogue from this node. The fastest way was by placing an empty DialogueTree node as an answer. The catch is it needs to be an answer, so I added this little reference.
One last thing, did you noticed something strange on one of the tombstone ? I wonder what it could be ...
Get Scary Halloween
Scary Halloween
Scare people to get candies !
| Status | Released |
| Authors | VincentFoulon80, Nemesis™ |
| Genre | Puzzle |
| Tags | Point & Click |
| Languages | English |
Leave a comment
Log in with itch.io to leave a comment.